palavra e imagem sempre coexistiram. para além das milhares de fotos e memes que hoje inundam a internet, uma simples mensagem de texto pode conter uma figura: um emoji como esse 💌. embora eu já tenha escrito sobre a história dos emojis de maneira mais geral, recentemente decidi explorar a relação entre eles e uma tipografia dos anos 1980, a Wingdings — e caí num buraco de minhoca da história, de volta aos primórdios da tipografia. o quão longe a árvore genealógica dos emojis pode ir em direção ao passado?
➿➿➿➿➿➿➿➿➿➿➿➿➿➿➿
(gostaram do meu divisor artesanal? ao invés de usar uma imagem em png, como de costume, nessa edição vou dividir as seções de texto com repetições de caracteres decorativos!)
➿➿➿➿➿➿➿➿➿➿➿➿➿➿➿
❦ Dingbat, o avô dos emojis
No princípio era o Verbo… e também o ornamento. Desde antes da invenção da tipografia, quando os livros ainda eram manuscritos, as páginas eram compostas por mais do que apenas letras; eram decoradas com florões (fleurons), bordas ornamentadas e pictogramas. Livros eram praticamente objetos de arte, e os exemplares minimalistas com os quais estamos mais familiarizados, com páginas de texto puro, são um fenômeno muito mais recente.

Quando a tipografia foi inventada e seu uso se expandiu, substituindo quase por completo a produção manuscrita de livros, surgiram os dingbats — elementos decorativos individuais que eram usados pra marcar início e fim de parágrafos, dividir seções de texto ou criar bordas ornamentadas através da repetição. Se os ornamentos fossem mais ou menos do mesmo tamanho e tivessem o mesmo funcionamento dos tipos alfabéticos, decorar as páginas se tornava uma tarefa muito mais simples.
Nessa época, lá pelo século XVI, os dingbats eram produzidos como os outros tipos metálicos, através da técnica chamada punchcutting — a tarefa de recortar cada glifo em metal criando uma matriz que podia ser usada mais vezes. Embora inicialmente os florões fossem mais comuns, as decorações foram ficando mais diversas de acordo com a necessidade de cada composição, ou se o efeito desejado era mais ou menos ornamentado. De certa forma, dá pra dizer que os primeiros dingbats são antepassados longínquos dos emojis: pequenas figuras cuja função era acompanhar palavras.


➿➿➿➿➿➿➿➿➿➿➿➿➿➿➿
➔ Dingbats na era dos teclados
Fast foward para o século XX e o início da era dos computadores pessoais. Texto agora é digitado, e não composto com tipos metálicos, mas trabalhar com imagens ainda é desafiador; e nem só imagens complexas como fotografias, qualquer representação iconográfica era complicada.
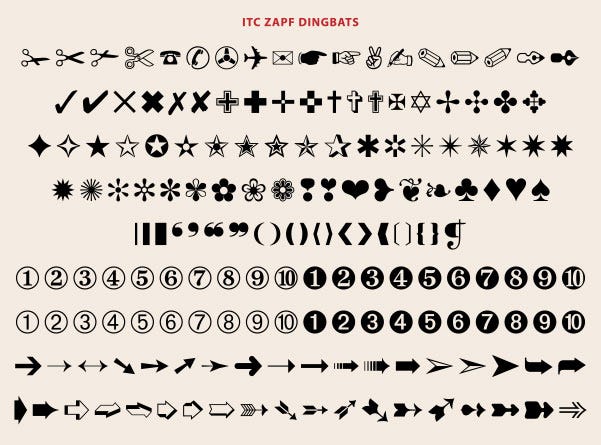
Mas isso viria a mudar na década de 1970, quando a International Typeface Corporation (ITC) — uma das primeiras fundições de tipos do mundo sem histórico na criação de tipos metálicos — encomendou do famoso tipógrafo Hermann Zapf uma fonte não alfabética, composta apenas por símbolos e caracteres decorativos. Zapf teria rascunhado mais de mil símbolos dentre os quais 360 foram escolhidos para compor a Zapf Dingbats, entre eles diversos tipos de setas (➔, →, ➤), asteriscos (❉, ❋), manículas (☛, ☞) e até mesmo os tradicionais florões (❦,❧). Em 1985, Steve Jobs a selecionou como uma das fontes padrão para a Apple LaserWriter, e dessa forma a Zapf Dingbats ganhou popularidade e acabou se tornando uma espécie de padrão de mercado; além de ter tido caracteres incorporados no sistema Unicode desde a sua primeira versão, de 1991.

➿➿➿➿➿➿➿➿➿➿➿➿➿➿➿
✌ Wingdings, a mãe dos emojis
Se o dingbat é o avô dos emojis, a fonte Wingdings é a mãe. Desenhada por Charles Bigelow e Kris Holmes, ela foi uma espécie de evolução dos Zapf Dingbats (inclusive, Charles e Kris eram pupilos de Hermann Zapf — então realmente se trata de um legado).
A Zapf Dingbats foi lançada numa era pré-interfaces gráficas (GUIs) em computadores, quando estes ainda eram operados por comandos textuais. Já a Wingdings foi idealizada para uma outra era (embora relativamente próxima cronologicamente — é que a tecnologia avança tão rápido!), em que as telas viriam a conter cada vez mais ícones e imagens.
Leia também: #33 Ícones digitais, edição da makers sobre o surgimento dos primeiros ícones e interfaces gráficas para computadores
Mas voltando para a história da Wingdings: tudo começa com a fonte digital Lucida, que de acordo com o estúdio responsável, Bigelow&Holmes, foi a primeira fonte pensada para ser visualizada em telas. No início, a Wingdings na verdade era uma extensão não alfabética da Lucida — com as mesmas proporções dos caracteres alfabéticos para facilitar a harmonização dos glifos — separada em três conjuntos: Lucida Icons, Lucida Arrows e Lucida Stars. O nome Wingdings surge nos anos 1990, quando a Microsoft compra os direitos sobre os símbolos e os incorpora no Windows como uma única fonte; o nome “Wingdings” é justamente uma fusão das palavras Windows e dingbats.
A forma mais rápida de popularizar uma fonte é selecioná-la para vir pré-instalada em algum sistema operacional; vimos isso mais cedo nessa mesma edição com a Zapf Dingbats e também com a Trajan, quando ela passou a ser uma das fontes padrões dos softwares da Adobe. Com a Wingdings não seria diferente, e ela se tornou bastante popular, mas ainda causava um pouco de confusão nos usuários, já que não servia propriamente para escrever.
Em uma matéria da Vox sobre a Wingdings, Phil Edwards escreve:
“Como meio de escrever frases, Wingdings falha – mas esse nunca foi o seu propósito. Ela foi criada para ser usada como uma ferramenta única na era pré-internet. Era semelhante aos emojis, mas com ainda mais utilidade. (…)
Hoje é fácil recortar e colar imagens da internet, mas costumava ser muito mais difícil. Havia poucas maneiras de obter imagens, os arquivos eram grandes demais para discos rígidos insignificantes e eram de baixa qualidade. Pior ainda, era difícil fazer com que as imagens combinassem bem com o texto. Fontes como Wingdings forneceram uma solução alternativa, fornecendo às pessoas imagens escalonáveis e de alta qualidade que não obstruíam seus discos rígidos.”
➿➿➿➿➿➿➿➿➿➿➿➿➿➿➿
☺ E os emojis?
Em design não é nada fácil traçar uma única linha evolutiva pra qualquer coisa que seja, e com emojis o mesmo acontece. Na edição #6 da makers, “um emoji vale mais que mil palavras”, eu escrevi sobre como enquanto representação iconográfica os emojis são uma espécie de retorno à pré-história, quando os símbolos dominavam diante de uma ausência de letras.
Talvez essa seja a principal diferença entre os emojis e os dingbats — enquanto os dingbats surgiram com propósito de ornamentar os livros e compor belas páginas, os emojis podem decorar, mas frequentemente são utilizados de forma literal, com a intenção de comunicar algo (frequentemente alguma emoção, mas não só), às vezes substituindo a comunicação verbal. Mesmo assim, é bastante impressionante notar como alguns ícones foram caminhando de dingbats até emojis:


Já se foram mais de cinco séculos de evolução dessas pequenas figuras — isso contando só a partir dos dingbats metálicos, sem nem levar em consideração os fleurons manuscritos. O que será que o futuro das imagens que associamos às palavras nos reserva? 🔮
➿➿➿➿➿➿➿➿➿➿➿➿➿➿➿
obrigada por ler até aqui! pra entrar no clima, nessa edição tentei substituir alguns emojis por caracteres dingbats do sistema unicode: ❦, ➔, ✌ e ☺, além de usar ➿ repetidamente como um divisor; mas descobri que dependendo do seu sistema operacional pode ser que alguns desses símbolos sejam convertidos em emoji automaticamente, uma pena. fora isso, acho que funcionou bem! como sempre, fique a vontade para responder esse e-mail. espero que esse possa sempre ser um espaço de troca. e se você conhece alguém que pode curtir esse texto, que tal compartilhar essa edição? :)







Apesar da Wingdings não "servir para escrever", tem um causo interessante do David Carson publicando uma entrevista inteira na Ray Gun com o texto composto em Wingdings porque ele achava a entrevista chata.
Muito interessante!